Ne becsüld alá a sötét oldal hatalmát
A dark mode kedvelőinek nagy örömére elkészült az oldal sötét változata

Egyre több helyen bukkan fel a dark mode, például operációs rendszerekben vagy akár böngészőkben is, így én is megihletődtem, hogy elkészítsem az oldal sötét változatát.

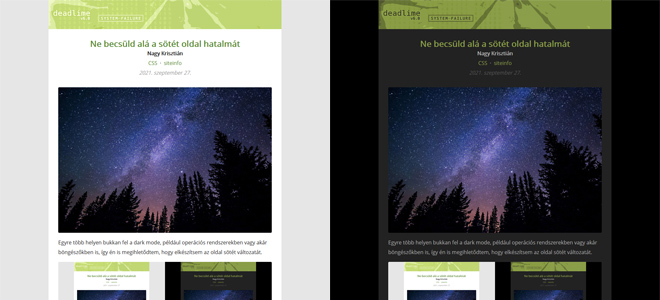
A két mód egymás mellett
Maga a fejlesztés meglepően egyszerű volt, csak egy media query-re volt szükség, amit meg kellett tölteni a megfelelő CSS szabályokkal.
@media (prefers-color-scheme: dark) {
}
Én az egyszerűség kedvéért bemásoltam az egész CSS-t még egyszer, kitöröltem a nem színekkel kapcsolatos részeket és a maradékban átírtam a számokat. Ezek után már csak a képeket kellett helyre raknom. A fejléc képből készült egy külön sötét változat, az SVG-khez pedig az alábbi trükköt alkalmaztam:
kep.svg
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<style type="text/css"><![CDATA[
.shape { display: none; }
.shape:target { display: inline; }
]]></style>
<g class="shape" id="light">
<!-- az eredeti kép kódja -->
</g>
<g class="shape" id="dark">
<!-- a módosított sötét kép kódja -->
</g>
</svg>
Amire aztán így lehetett hivatkozni a CSS-en belül:
#valami {
background-image: url('kep.svg#light');
}
@media (prefers-color-scheme: dark) {
#valami {
background-image: url('kep.svg#dark');
}
}
Remek kis móka volt, jó szívvel ajánlom bárkinek könnyed esti kikapcsolódás gyanánt.